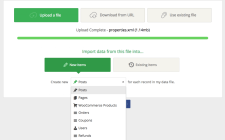
Import any XML or CSV File to WordPress
WP All Import has a four step import process and an intuitive drag & drop interface that makes complicated import tasks simple and fast. There are no special requirements that the elements in your file must be laid out in a certain way. WP All Import really can import any […]